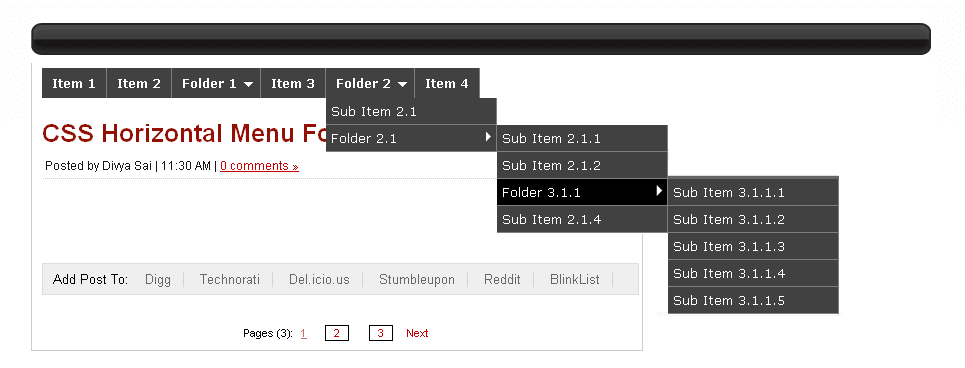
UPDATE: I updated some of my posts, this post I update 17+ Drop Down Menu Widget in Blogger - Horizontal Menus With CSS & HTML Codes........
Log in to blogger, go to "Layout", click on "Edit HTML" tab.
Now find (CTRL+F) this in the template:
Now find (CTRL+F) this in the template:
</head>Immediately BEFORE it, place this code:
<link rel="stylesheet" type="text/css" href="http://mydatanest.com/............/slidemenu_hori.css" />
<!--[if lte IE 7]>
<style type="text/css">
html .jqueryslidemenu{height: 1%;} /*Holly Hack for IE7 and below*/
</style>
<![endif]-->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
<script type="text/javascript" src="http://mydatanest.com/.............../slidemenu_horiz.js"></script>Now click Save Template
STEP 2:
Now go to "Page Elements" of "Layout".
Add a Gadget of HTML/JavaScript type.
Then add this code in to it:
<div id="myslidemenu" class="jqueryslidemenu">
<ul>
<li><a href="http://www.dynamicdrive.com">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Folder 1</a>
<ul>
<li><a href="#">Sub Item 1.1</a></li>
<li><a href="#">Sub Item 1.2</a></li>
<li><a href="#">Sub Item 1.3</a></li>
<li><a href="#">Sub Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Folder 2</a>
<ul>
<li><a href="#">Sub Item 2.1</a></li>
<li><a href="#">Folder 2.1</a>
<ul>
<li><a href="#">Sub Item 2.1.1</a></li>
<li><a href="#">Sub Item 2.1.2</a></li>
<li><a href="#">Folder 3.1.1</a>
<ul>
<li><a href="#">Sub Item 3.1.1.1</a></li>
<li><a href="#">Sub Item 3.1.1.2</a></li>
<li><a href="#">Sub Item 3.1.1.3</a></li>
<li><a href="#">Sub Item 3.1.1.4</a></li>
<li><a href="#">Sub Item 3.1.1.5</a></li>
</ul>
</li>
<li><a href="#">Sub Item 2.1.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://bdlab.blogspot.com">Blogger Help</a></li>
</ul>
<br style="clear: left" />
</div>Then save this widget. And drag it just above the posts widget.
note: this is not allowed all templates
 RSS Feed
RSS Feed Twitter
Twitter admin
admin
 6:11 AM
6:11 AM





3 Responses So Far:
I loved your article again as it has no competent. Further I'm waiting more articles like this.
hi there my blogspot is www.bhtj.blogspot.com ihve tried so many time the menu bar option. unfortunately it never worked out the submenu is not clear .
please have a look at it and please help me out
your immediate reply will be highly appreciated.
hkdeen@gmail.com
This code is not working with my blog
Post a Comment